|
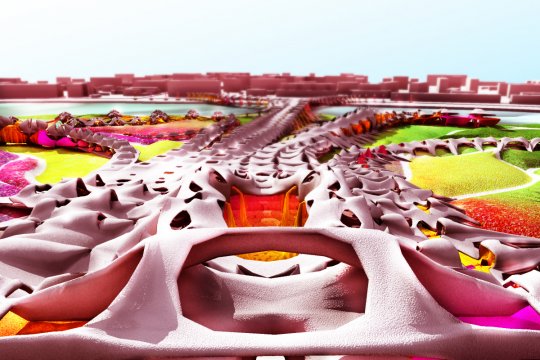
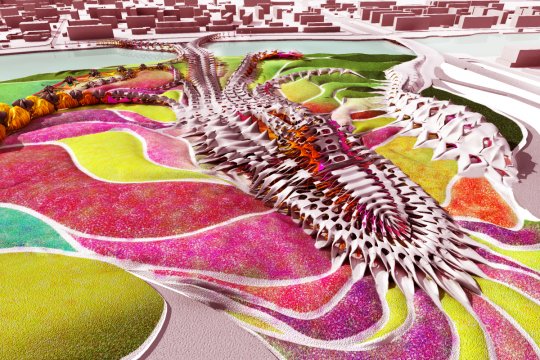
| Botanical garden canopy in Columbia. The idea behind this design was to resemble the extension an growing of trees, with the modular hexagonal ceiling representing trees. With the structure only acting as a canopy, the space created within is open to the elements that surround it, with the high ceiling giving a sense of grandeur.The garden can be used as a function space as well as a butterfly reserve - being conscious of the ecology of the area. Visually, we extracted the elegant twisting motion of the scattered columns into our design, as well as the hexagonal modular system. |
Botanical Gardens
Atmospheres
Firstly, we focused on the sounds that would be associated with the atmosphere of our stairs.
The dystopian stairs were mechanical and made of cogs rotating on a chain, and so the sound of machinery and construction was what we would imagine when walking up these stairs.
In contrast, we imagined the utopian stairs bringing a sense of calm and serenity, therefore we chose the sound of a waterfall.
The videos themselves are not linked with our stairs.
 |
| The last image was also from the construction site, and was manipulated to look like the space lead to darkness and was never ending. |
Hotel Facade Research Pages
 |
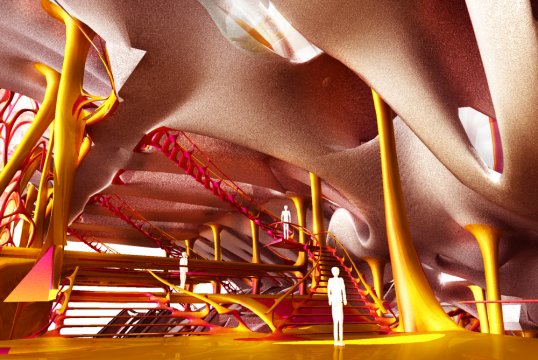
[Text: For the façade of our second hotel, in Halloway’s ruined
city, we wanted to make something that would sit high on top of the
skyscrapers. This was inspired by a moment in ‘The Ultimate City’, when
Halloway first flew in to the abandoned city and was faced with these giant
office buildings emerging from nowhere. In the same way, we wanted out hotel to
have a big visual impact.
Another significant moment in the short story was when Halloway
began to bring his city to life:
“A Gasoline-driven
generator in the entrance hall was soon pounding way, its power supply plugged
into the mains. …Television sets came on, radios emitted a ghostly tonelessness
interrupted every now and then by static from the remote-controlled switching
units of the tidal pumps twenty miles away along the Sound.”
With this idea, we screened the side of our façade with
static TV screens, using rotating textures of pixelated static and alpha
channels to give a realistic effect. The rooms that hang from the ceiling
illustrate “the city being itself.” “It was only now,” JG Ballard writes, “in
this raucous light and noise … only in this flood of cheap neon that it was
really alive.” The panels that change colour frantically and imitate the pixels
of a TV. The interior is also dimly lit with yellow light to resemble the feel
of city street lamps.
The ‘wings’ of the structure subtly respond to the movement
of the avatar, moving slowly up and down.
All together, we wanted to the guests to feel the assurance
of the city’s visual noise that most people take comfort in.]
|
UTOPIAN HOTEL VIDEO (KRIPZ BABY!!)
In our documentation of the utopia we have purposely made the content of poor quality, this is not due to the fact that we were not literate enough to use the recording software, but for personal reason ... ahem ... This documentation revolves around the aspect of a revealing distopia through the revelation of pixels. BLURRED PIXELS lol!
Building on Second life
 |
| We were very excited to get both our meshes to work on in Second Life! |
 |
| Creating spaces with the imported Rhino files |
 |
| Interior space end result |
Utopian hotel surface
 |
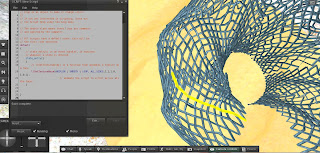
| 'Foundation' lines on Rhino that will be put into grasshopper to create our basic shape |
 |
| Mesh on Grasshopper before it's baked |
 |
| Exported into 3D Max |
 |
| Instead of assembling it all on Second Life, where joining point to point is not always accurate, we decided to upload a part of the mesh that we had already repeated on Rhino |
Hotel surface
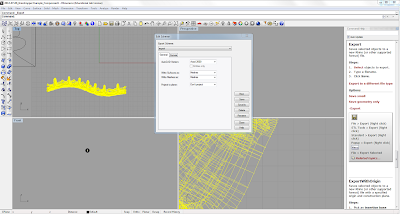
Export Rhino to Archicad
The following images show how to export a mesh we made in Rhino to Archicad
The mesh that we created in Rhino now is an object in Archicad.
This is a surface we made in Rhino using Grasshopper
When we export it to Archicad we have to export it as a mesh.
Open the DWG file and save the mesh to an object
Subscribe to:
Posts (Atom)